Medir a performance de um site é essencial porque afeta diretamente a experiência do usuário, a eficácia do site em atingir seus objetivos e até mesmo sua visibilidade nos mecanismos de busca. Aqui estão algumas razões principais para monitorar e melhorar a performance do seu site:
– Melhorar a Experiência do Usuário
- Velocidade: Sites rápidos mantêm os visitantes engajados e reduzem a taxa de rejeição. Páginas lentas podem frustrar os usuários, levando-os a sair antes de concluir uma ação.
- Acessibilidade: Um site bem otimizado é mais acessível em dispositivos móveis e conexões mais lentas.
– Impacto no SEO (Otimização para Motores de Busca)
- Os mecanismos de busca, como o Google, consideram a velocidade de carregamento e outros indicadores de performance como fatores de ranqueamento. Um site rápido tende a aparecer melhor posicionado nos resultados de pesquisa.
– Aumento nas Taxas de Conversão
- Melhor performance está diretamente ligada a conversões mais altas. Um carregamento mais rápido reduz a probabilidade de abandono antes de finalizar compras, preencher formulários ou realizar outras ações.
– Redução de Custos Operacionais
- Sites bem otimizados consomem menos largura de banda e recursos do servidor, o que pode reduzir custos de hospedagem e infraestrutura.
– Competitividade
- Um site com melhor performance pode se destacar em um mercado competitivo, oferecendo uma experiência superior aos clientes em comparação com os concorrentes.
– Identificação de Problemas Técnicos
- Monitorar a performance permite identificar gargalos e problemas técnicos que possam estar prejudicando a funcionalidade ou escalabilidade do site.
Resumo
Medir a performance do site não é apenas uma questão técnica, mas uma estratégia para melhorar a experiência dos visitantes, aumentar a visibilidade e atingir metas de negócios de forma eficaz.
COMO MEDIR PERFORMANCE:
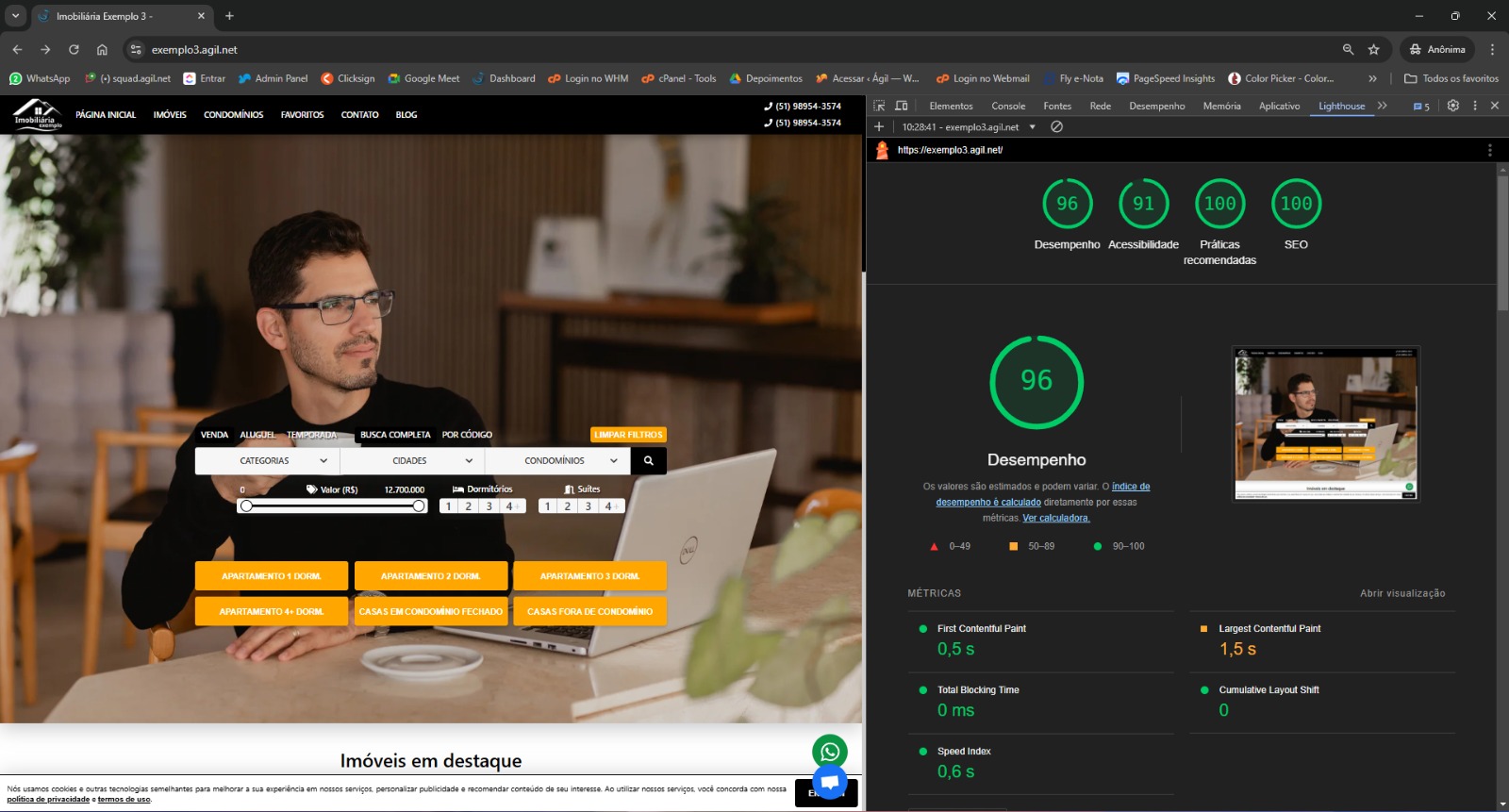
O Google Chrome possui uma ferramenta chamada LightHouse que ajuda você a medir a performance do seu site, conforme explicação abaixo:
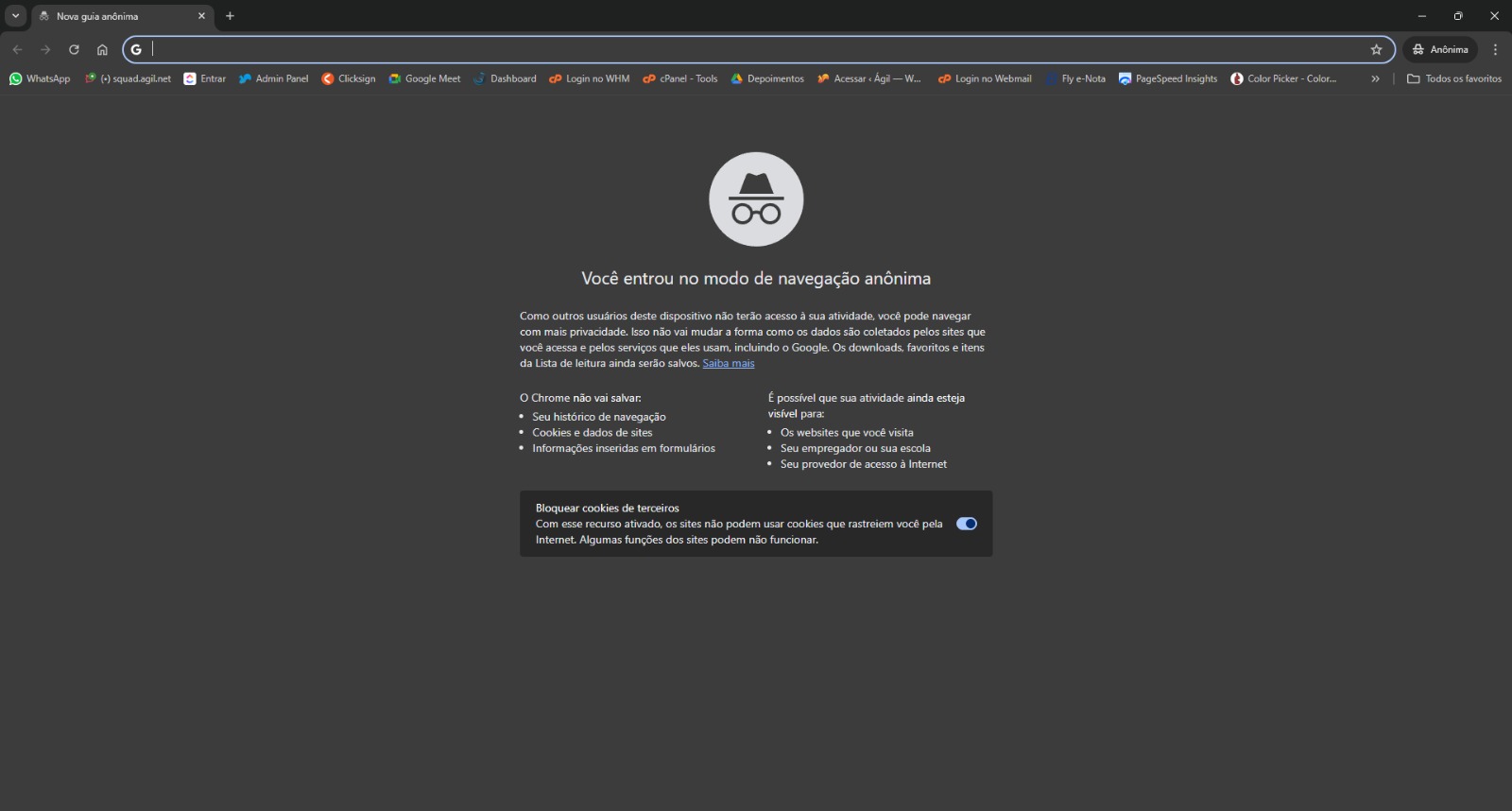
1 – Abra uma página anônima no Google Chrome;

2 – Pesquise o seu site;

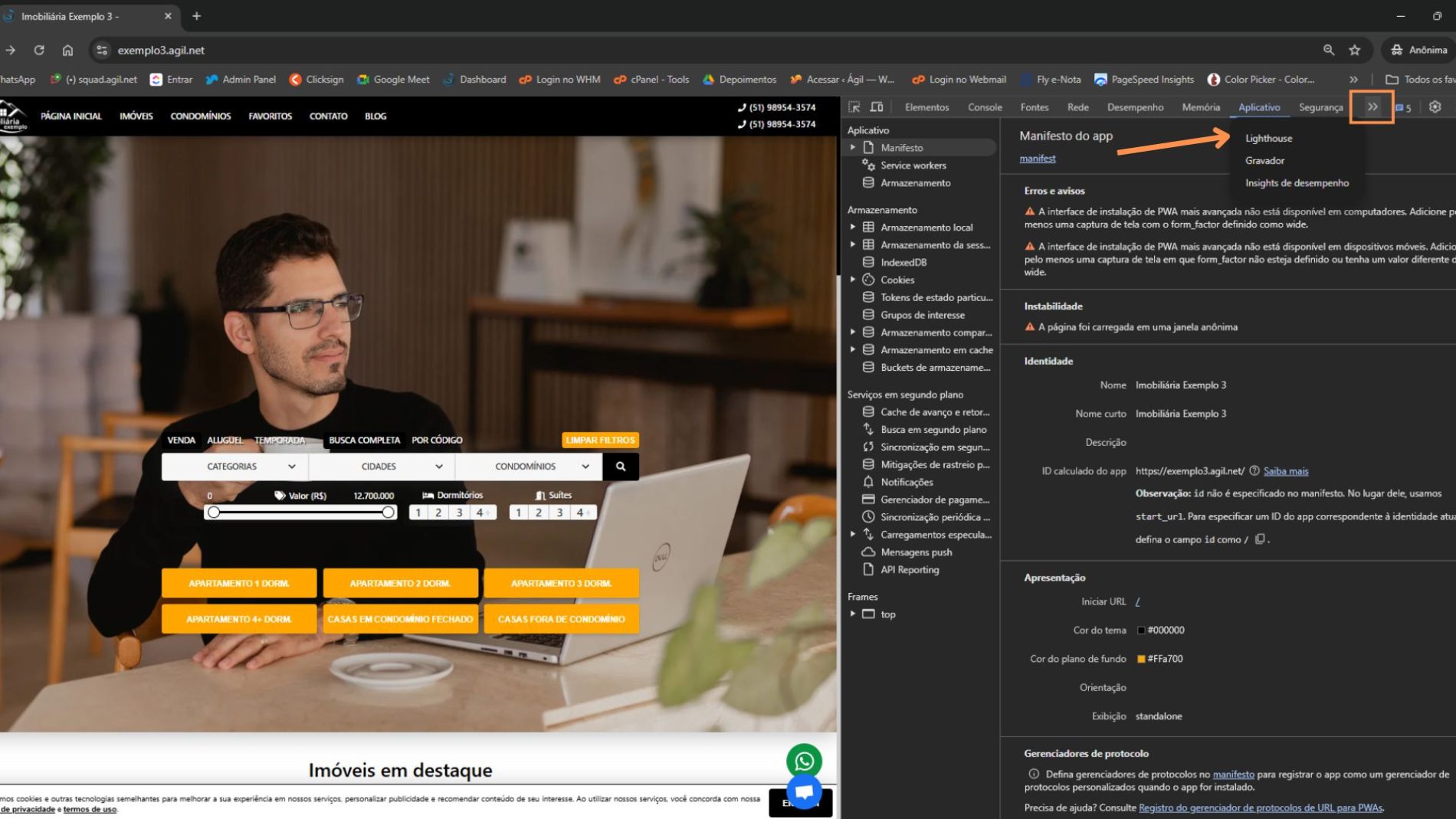
3 – Após a página abrir aperte F12 no teclado de seu computador e localize a ferramenta LightHouse;

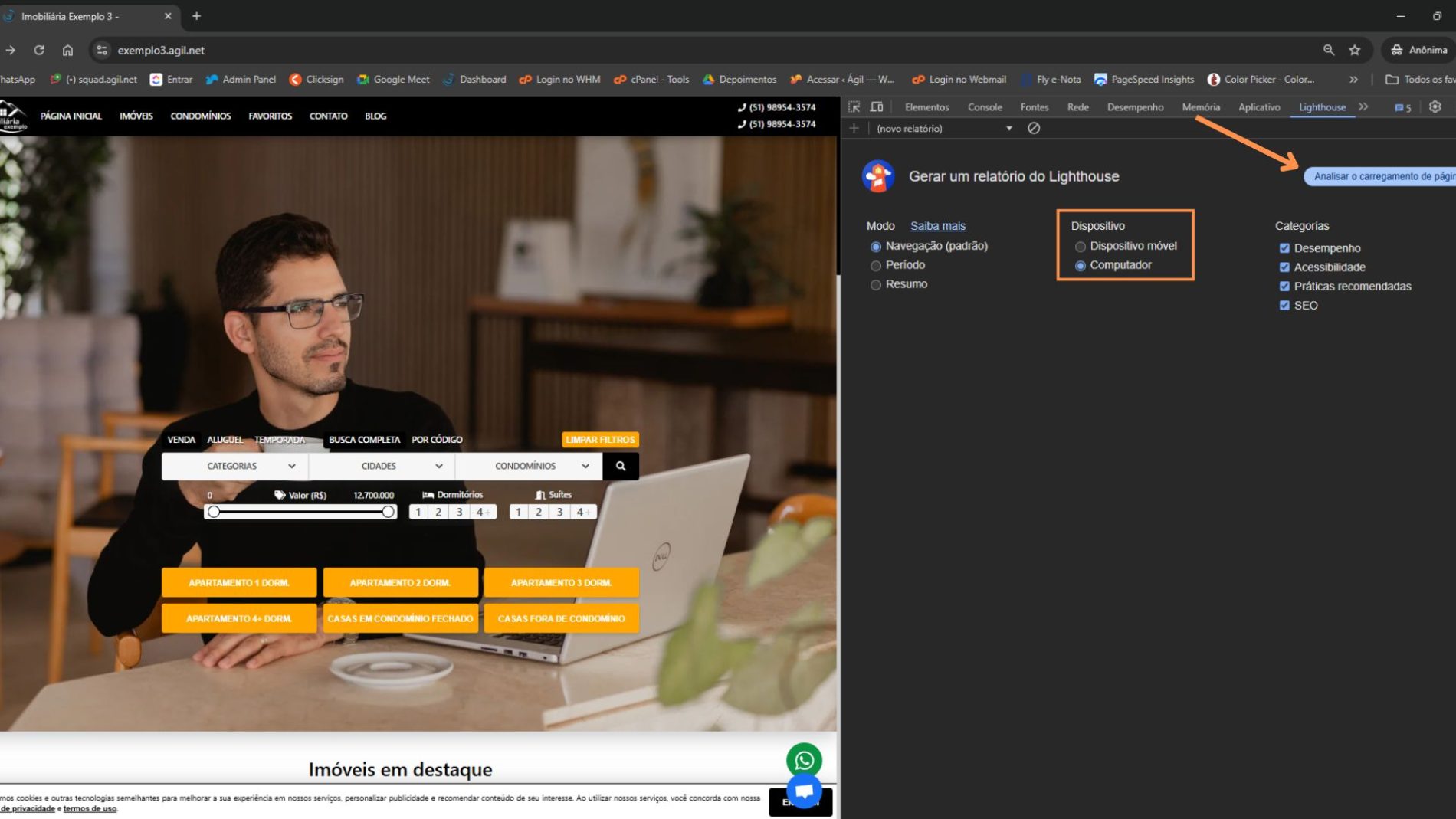
4 – Escolha qual dispositivo quer efetuar a análise de desempenho (dispositivo móvel ou computador) e depois clique em “Analisar o carregamento da página“;

Assim a ferramenta inicia a análise de desempenho do seu site;

Pronto, análise concluída.
Fim.
Leave a Reply